Unaufhaltsam wächst die Zahl der Smartphones und sonstigen mobilen Endgeräte. Diese Entwicklung erfordert, dass wir unsere Webseiten auch für die umfängliche und volle Nutzung auf diesen Geräten anpassen müssen. Im Idealfall decken wir dies mit einem „Responsive Webdesign“ ab, welches ist aber nicht immer und überall umsetzbar ist.
SharePoint 2013 liefert für genau diese Anwendungsfälle die sogenannten Gerätekanäle mit. Mit diesem Feature lässt sich eine Webseite für jedes beliebige Endgerät individuell anpassen, sogar unter Berücksichtigung der Version und des Betriebssystems.
Hier ein paar Tipps für den unkomplizierten Umgang mit Gerätekanälen und die schnelle Anpassung einer Webseite auf beliebige Endgeräte:
Für die Entwicklung im PC-Browser empfehle ich euch als erstes den „User Agent Switcher“ von Chris Pederick – http://chrispederick.com/work/user-agent-switcher/. Hier können beliebig viele User Agents hinterlegt und per Mausklick hin und her geswitcht werden. Das Tool ermöglicht es eine Webseite im mobilen Modus auf dem PC zu sehen und direkt zu optimieren. Abschließend muss natürlich trotzdem ein Qualitäts-Test direkt auf den angesprochenen Endgeräten erfolgen.
Ist das Tool installiert, geht es schon in die Konfiguration der Kanäle. Über Websiteeinstellungen à Gerätekanäle (unter „Aussehen und Verhalten“) wird zunächst ein neuer Gerätekanal erstellt. Die Eingabefelder sind überwiegend selbsterklärend. Bei den „Einschlussregeln für Geräte“ wird es interessant. Hier können beliebig viele Endgeräte angegeben werden, auch mit Unterscheidung der Betriebssystem-Versionen (einfach durch ein Leerzeichen vom Gerät getrennt angeben). Die Geräte werden dann untereinander aufgelistet.
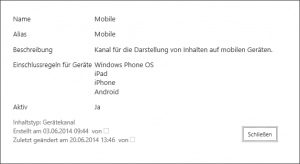
Ansicht eines erstellten Gerätekanals:
Die Checkbox „Aktiv“ aktiviert den Gerätekanal endgültig, indem er angehakt und mit „Speichern“ bestätigt wird. Diese Option ermöglicht auch, dass der Kanal jederzeit deaktiviert werden kann.
Ist die Anlage des Kanals erfolgt, wird es Zeit eine neue Gestaltungsvorlage (Masterpage) für den Gerätekanal zu definieren. Dafür muss als erstes eine neue Masterpage generiert werden. Diese kann ganz anders aussehen, als die Desktop-Version der Webseite oder auch nur auf eine differenzierte CSS-Datei verweisen. In welchem Umfang hier Anpassungen erfolgen ist ganz individuell planbar.
Ist die neue Masterpage angelegt, wird sie über Websiteeinstellungen à Gestaltungsvorlage (unter „Aussehen und Verhalten“) dem jeweiligen Kanal zugewiesen und mit „OK“ bestätigt.
Ansicht Zuordnung Masterpage:
Alle Änderungen, die nun über die neue Masterpage und deren CSS-Dateien erfolgen, sind direkt mobil oder über den User Agent Switcher im PC-Browser zu sehen.
Ansicht PC-Browser Default-Mode: